初识 Uin-App
初识uni-app
前言:第一次接触关于移动端的开发 就是这个玩意
那么这个玩意是什么呢?
Uinapp是什么
官方解释:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
我的认识:基于VUE的简单易懂易用的移动端开发语言,看官方解释时(莫名闪过java名言 一次编译,到处运行)
更详细的介绍和信息吗? 想要的话可以全部给你.去找出来吧,所有的详尽知识都在那里 ! ☞ uin-app官网
如何使用
下载 HBuilderX
创建uni-app
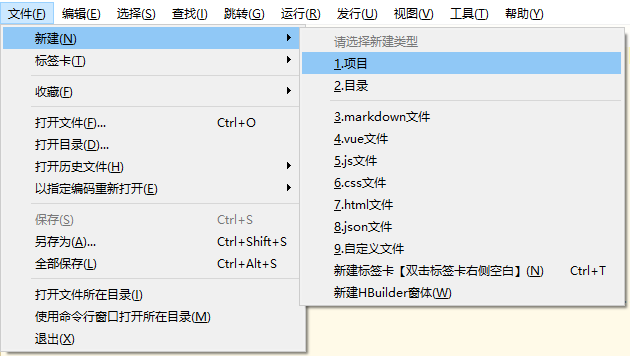
在点击工具栏里的文件 -> 新建 -> 项目(快捷键
Ctrl+N)
然后就可以选择创建的模板了
创建完成后就可以按照vue的语法开始写一些基础的东西了,如果要创建新的页面可以在项目根目录下的pages文件夹中,创建新的页面文件夹,每个页面文件夹中包含一个vue文件,用来编写页面的逻辑和样式。基本于普通vue项目不同的就是标签,所以放心大胆写
注意 小程序开发的话原版的JavaScript ,HTML5 和 vue语法可能会有些失效 注意以最后实际运行效果为准
未完待续… … 咕咕咕